Belajar HTML Format Text Pada HTML
Dalam penuliasan HTML sangat sering menggunakan format text didalamanya. baik itu dalam penulisan judul, ataupun isi dari content/halaman dari website sendiri. Berikut beberapa penjelasan dan contoh dari Format Text Pada HTML.Belajar HTML Format Text Pada HTML
- format text bold (tebal). untuk membuat teks menjadi tebal pada tampilan halaman web menggunakan tag <b> berikut syntax HTML untuk membuat format text tebal :
1<b>ini text tebal</b> - format text italic (miring). untuk membuat teks miring pada HTML menggunakan tag <i>, contohnya
1<i>ini text miring</i> - format text underline (garis bawah), untuk membuat teks underline/garis bawah pada HTML menggunakan tag <u>
1<u>ini text underline</u>
| tag | description |
| <b> | format text bold/tebal |
| <i> | format text italic/miring |
| <u> | format text underline/garis bawah |
| <small> | format text kecil |
| <strong> | format text yang hampir sama dengan format bold |
| <sub> | format subscripted teks |
| <sup> | format superscripted teks |
| <ins> | format text garis bawah |
| <del> | format text dengan garis di tengah |
| <mark> | format text yang berwarna |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html>
<html>
<head>
<title>belajar format format text</title>
</head>
<body>
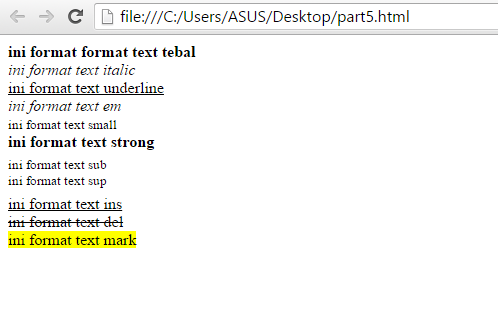
<b>ini format format text tebal</b><br/>
<i>ini format text italic</i><br/>
<u>ini format text underline</u><br/>
<em>ini format text em</em><br/>
<small>ini format text small</small><br/>
<strong>ini format text strong</strong><br/>
<sub>ini format text sub</sub><br/>
<sup>ini format text sup</sup><br/>
<ins>ini format text ins</ins><br/>
<del>ini format text del</del><br/>
<mark>ini format text mark</mark>
</body>
</html>
|

Belajar HTML Format Text Pada HTML

Posting Komentar